Flexbox
Flexbox는 웹 레이아웃을 구성하는 데 매우 유용한 CSS 도구입니다.
특히, 반응형 디자인에서 요소를 정렬하고 배치하는 데 탁월합니다.
이 글에서는 Flexbox 의 기본 개념과 핵심 속성들, 그리고 실전에서 활용할 수 있는 다양한 예제들을 포함해 자세히 설명하겠습니다.
Flexbox 의 기본 개념
Flexbox(Flexible Box)는 한 방향으로 요소들을 배치하는 데 적합한 레이아웃 모듈입니다. 일반적으로 수평이나 수직으로 요소를 정렬할 때 유용하며, 요소의 크기를 쉽게 조정할 수 있도록 해줍니다. Flexbox 의 주요 목표는 유연한 컨테이너를 만들고, 그 안의 아이템들이 최적의 방식으로 배치되도록 하는 것입니다.
Flexbox 의 주요 개념과 용어
Flexbox를 이해하기 위해서는 다음의 몇 가지 용어를 알아야 합니다.
- Flex Container: Flexbox 를 적용한 부모 요소로, display: flex; 속성을 사용하여 선언합니다.
- Flex Item: Flex Container 내부의 자식 요소들이며, 각 아이템이 개별적으로 유연한 크기를 갖고 배치됩니다.
- Main Axis와 Cross Axis: Main Axis 는 Flexbox 가 주로 배치되는 축이며, 기본적으로 수평입니다. Cross Axis 는 Main Axis 에 수직인 축입니다. Main Axis 와 Cross Axis 를 조정하는 것으로 정렬과 배치를 다룰 수 있습니다.
레이아웃은 기본적으로 수평 방향으로 배치되며, Flexbox 레이아웃을 적용하면 요소들을 수평이나 수직으로 배치할 수 있습니다. Flexbox 레이아웃은 컨테이너와 아이템으로 구성되며, 각각의 속성을 설정하여 요소들을 배치하고 정렬할 수 있습니다.
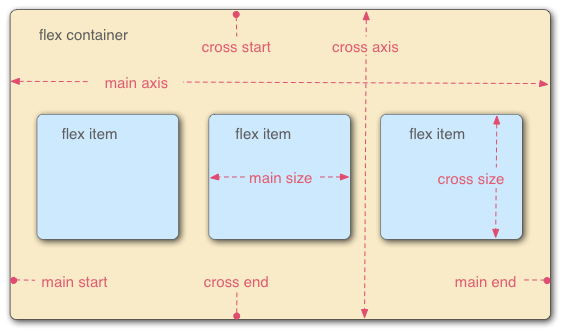
아래 사진을 통해 Flexbox 레이아웃의 전반적인 개념을 되짚어보겠습니다.

위 그림에서 보듯이, Flexbox 레이아웃은 컨테이너와 아이템으로 구성됩니다.
컨테이너는 Flexbox 레이아웃을 적용할 요소를 의미하며, 아이템은 컨테이너 안에 포함된 자식 요소를 의미합니다.
Main Axis 는 Flex Container 의 주 축이며, 기본적으로 수평 방향입니다. Cross Axis 는 Main Axis 와 반대되는 축입니다. 따라서 Main Axis 가 수평 방향이면 Cross Axis 는 수직 방향이 됩니다.
Flexbox의 주요 속성들
Flexbox 를 사용할 때 주로 사용하는 속성들은 크게 Flex Container 속성과 Flex Item 속성으로 나눌 수 있습니다. 각 속성들은 Flex Container 와 Flex Item 에 적용되며, 각각의 역할에 따라 다양한 속성들과 값이 존재합니다.
Flex Container 속성
Flex Container 의 속성은 Flexbox 레이아웃을 설정하는 데 사용됩니다. 각각의 속성은 Flex Container 의 레이아웃 방향, 정렬 방법, 간격 등을 설정합니다.
다음과 같은 속성들이 주로 사용됩니다.
display: flex;flex-direction: ??;justify-content: ??;align-content: ??;flex-wrap: ??;gap: ??;
display: flex;
이 속성을 부모 요소에 적용하여 Flex Container 를 활성화합니다. 이를 적용하면 자식 요소들이 Flex Item 으로 자동 변환됩니다.
flex-direction
Flex Item이 배치되는 방향을 설정합니다.
- row: 기본값, 수평으로 배치
- column: 수직으로 배치
- row-reverse와 column-reverse: 요소들의 순서를 반전하여 배치
아래 그림은 flex-direction 속성을 사용하여 Flex Container 의 방향을 설정하는 예시입니다.
justify-content
Main Axis를 따라 Flex Item을 정렬합니다.
- flex-start: 시작 지점에 배치
- flex-end: 끝 지점에 배치
- center: 가운데 정렬
- space-between: 요소 사이에 동일한 간격, 양 끝에는 간격 없음
- space-around: 요소 주변에 동일한 간격, 양 끝에도 간격 있음
align-content
Cross Axis를 따라 Flex Item을 정렬합니다.
- flex-start: Cross Axis 시작 지점에 배치
- flex-end: Cross Axis 끝 지점에 배치
- center: 중앙에 배치
- stretch: Flex Item을 Flex Container의 높이에 맞게 늘림
flex-wrap
Flex Item이 Flex Container 의 크기를 넘어갈 때 줄바꿈 여부를 설정합니다.
- nowrap: 기본값, 줄바꿈 없음
- wrap: Flex Item 이 여러 줄로 나뉘어 배치
- wrap-reverse: Flex Item 이 여러 줄로 나뉘어 반대 방향으로 배치
gap
Flex Item 사이의 간격을 설정합니다.
- gap: row-gap 과 column-gap을 동시에 설정. number, length, percentage, calc() 등의 값 사용 가능
Flex Item 속성
Flex Item 의 속성은 Flex Container 내부의 자식 요소들을 설정하는 데 사용됩니다. 각각의 속성은 Flex Item 의 크기, 정렬 방법, 순서 등을 설정합니다.
다음과 같은 속성들이 주로 사용됩니다.
flex: ??;flex-grow: ??;flex-shrink: ??;flex-basis: ??;align-self: ??;
flex-grow
Flex Item 이 가용 공간을 얼마나 차지할지 결정합니다.
예를 들어, flex-grow: 1;을 사용하면 해당 아이템이 나머지 가용 공간을 차지하려고 시도합니다.
flex-shrink
Flex Item 이 Flex Container 의 크기가 줄어들 때 아이템이 줄어드는 비율을 설정합니다. 기본값은 1이며, 0으로 설정하면 축소되지 않습니다.
flex-basis
Flex Item 의 기본 크기를 설정합니다. auto 로 설정되면 아이템의 콘텐츠 크기에 따라 크기가 결정됩니다.
align-self
개별 Flex Item 에 대해 Cross Axis 정렬을 설정할 수 있으며, align-items 속성을 덮어씁니다.
간단한 Flexbox 예제
다음은 Flexbox 를 사용하여 간단한 헤더를 구성하는 예제입니다
<div class="header">
<div class="logo">로고</div>
<nav class="nav">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
</nav>
</div>.header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem;
background-color: #333;
color: #fff;
}
.nav a {
margin: 0 1rem;
color: #fff;
text-decoration: none;
}이 예제에서는 justify-content: space-between;을 사용해 로고와 네비게이션 메뉴를 양 끝에 배치했고, align-items: center;를 통해 수직 중앙에 배치했습니다.
반응형 Flexbox 예제
반응형 디자인을 위해 flex-wrap 속성을 사용하여 화면 크기가 작아질 때 요소가 줄바꿈하도록 할 수 있습니다.
.container {
display: flex;
flex-wrap: wrap;
gap: 1rem;
}
.item {
flex: 1 1 200px;
background-color: #ccc;
padding: 1rem;
margin: 0.5rem;
}여기서 flex-wrap: wrap;을 사용하여 화면이 좁아지면 item 요소들이 자동으로 줄을 바꿔 나열됩니다.
flex: 1 1 200px; 속성은 각 요소가 최소 200px의 크기를 갖고 유연하게 크기가 변하도록 만듭니다.
마무리
Flexbox는 레이아웃 구성에 유연성을 제공해주며, 간단한 구조에서부터 복잡한 레이아웃까지 폭넓게 활용됩니다. 다양한 속성을 조합하여 복잡한 배치를 쉽게 구현할 수 있으며, 반응형 디자인에도 매우 유용합니다.